Hi, I'm Gaby
I'm a Front End Developer that enjoys building responsive web applications with clean and accessible code. I love working on projects that allow me to continuously improve, and collaborate with others.
When I'm not coding you can find me cycling in the city, trying out new vegetarian restaurants, and obsessing over handmade pottery.
Toronto is where I code.
Want to get in touch?

Projects
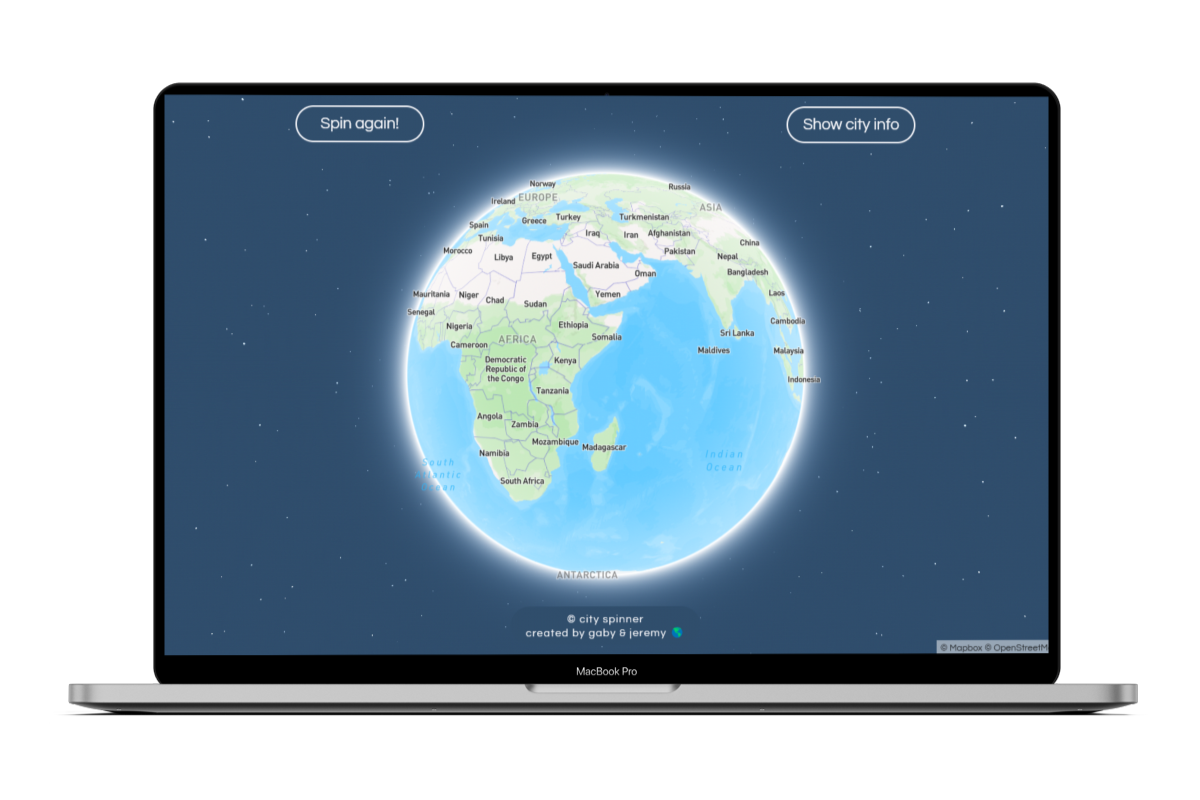
City Spinner
This interactive app animates a 3D globe to randomly spin to one of over 250 cities around the world. Users can click on a button to reveal info, images, and a bar chart ranking each city on 17 categories including Cost of Living, Leisure & Culture, and Education. Using React, MapBox GL JS, Chart JS, SASS, reverse geocoding, Wikipedia and Teleport API's, it's both educational and visually delightful.
- React
- Chart JS
- SASS
- REST API's
- Accessible
- Responsive
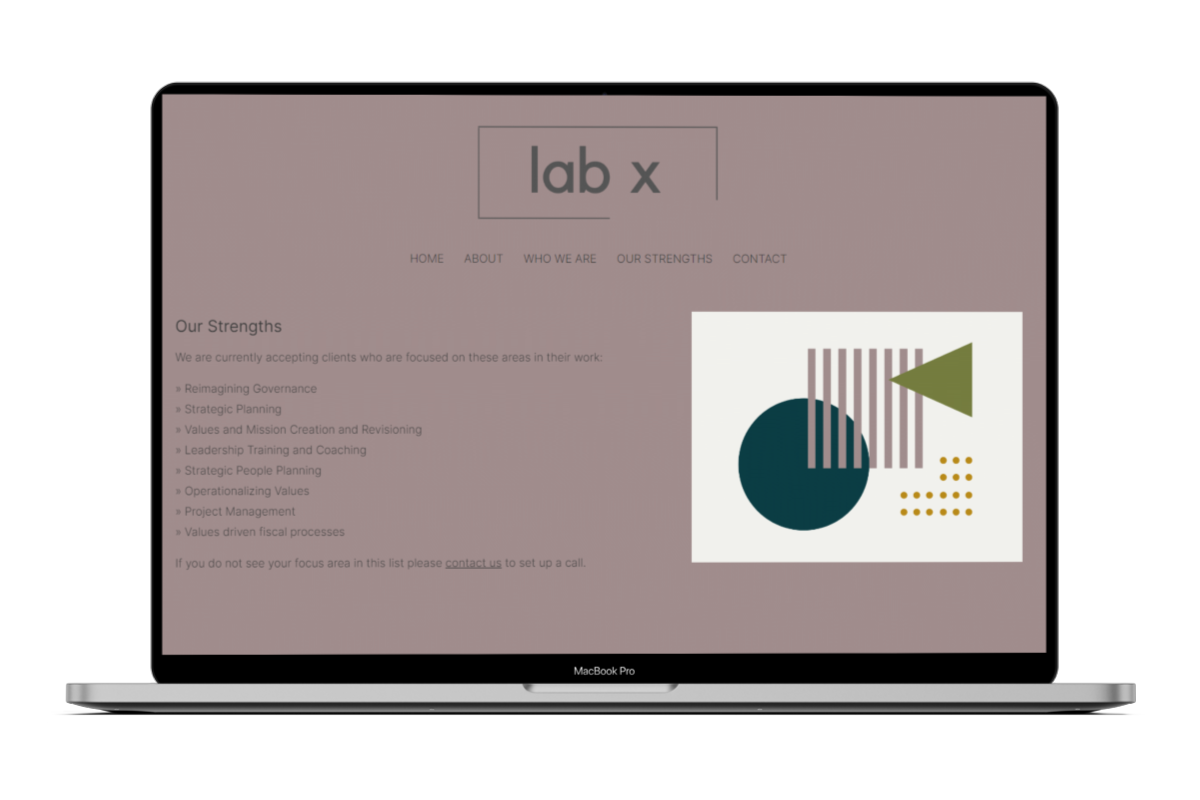
labx impact
Using React, JavaScript ES6+ and CSS, I designed and built a fully responsive and accessible site for a Toronto-based arts consultancy collective.
- React
- JavaScript
- CSS3
- UX Design
- Responsive
- Accessible
Screenwriter Portfolio
Developed a website for a client looking for a minimalist design to showcase their body of work, utilizing JS functionality and SASS to reflect their brand identity.
- Javascript
- UX Design
- SASS
- Accessible
- Responsive
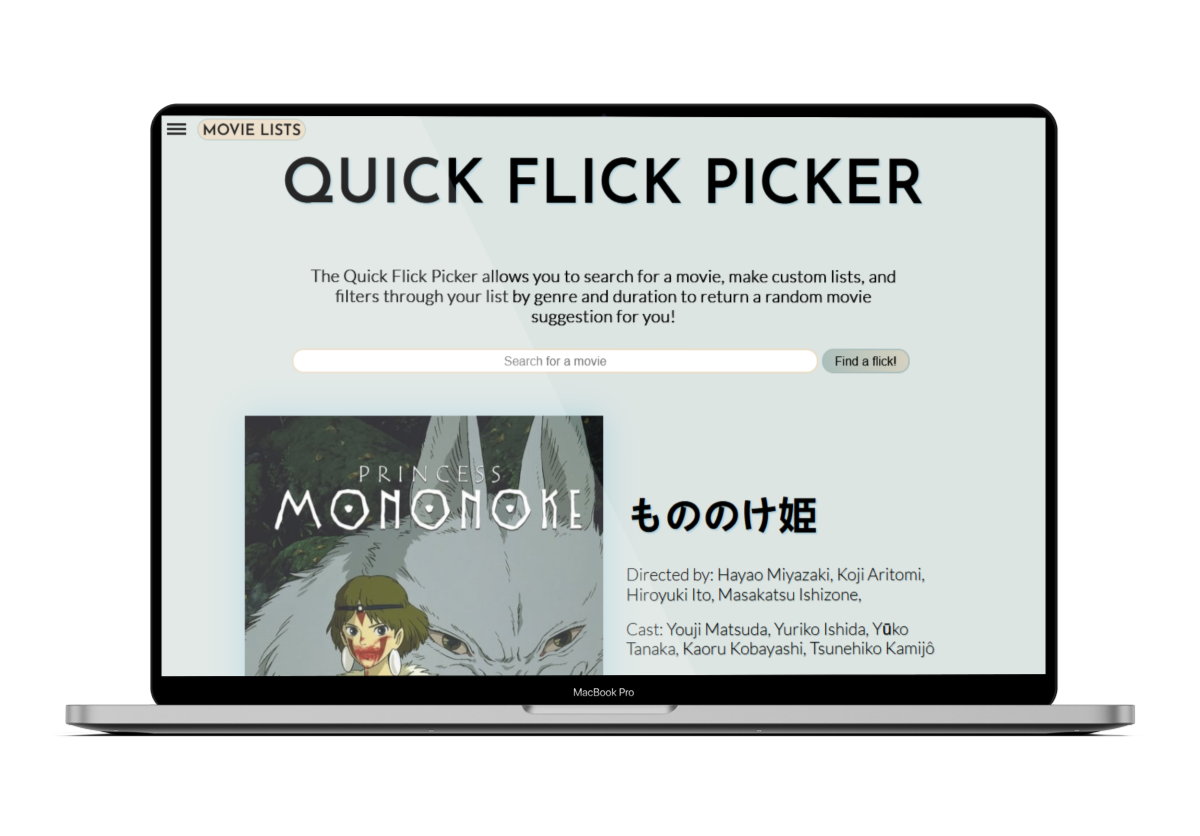
Quick Flick Picker
A web app that allows users to search for movies, create personalized lists, and filter their lists by genre and duration to return a random movie selection.
- React
- Firebase
- Rest API
- Pair Programming
- Responsive
- Accessible
Developed with Alice Tsai, Kevin Chin, and Jeremy Chai
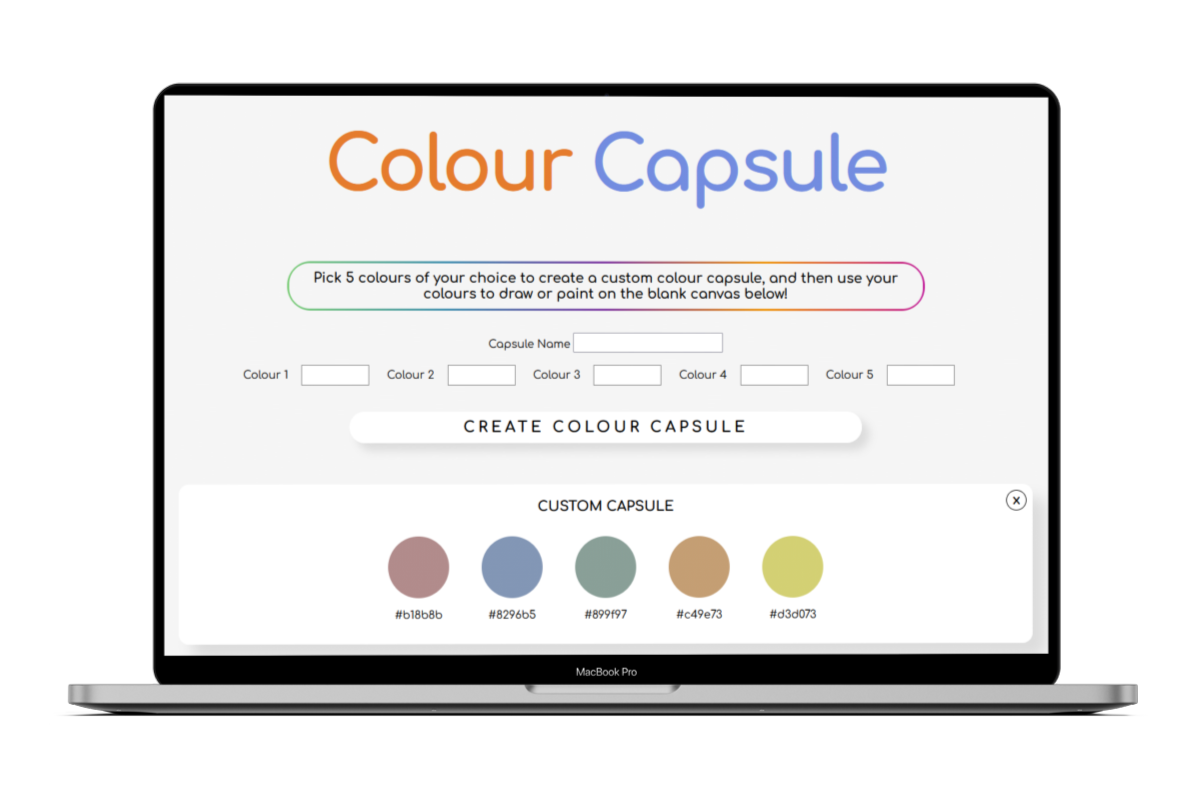
Colour Capsule
Using React, Firebase, and CSS, this fully responsive and accessible app allows users to create unique colour capsules with up to 5 custom colours and use them to draw on a blank canvas. With options to change the paintbrush line thickness, and opacity, they can also add erase the canvas, download it as a PNG file, or display it to a gallery section on the page.
- React
- Firebase
- CSS
- HTML Canvas
- Responsive
- Accessible
Creative Agency
A pixel-perfect multi-page PSD conversion, featuring a Home, Blog and Contact page. It features a fully responsive layout (down to 320px), and adheres to accessibility best standards including aria labels, image alt text, and semantic HTML.
- HTML5
- SASS
- Responsive
- Accessible
- Git & GitHub
Skills
- JavaScript
- React
- TypeScript
- HTML5
- CSS3
- SASS
- Firebase
- Git & GitHub
- Responsive
- Accessibility
Connect
If you want to chat about how we could work together, reach out!